Afbeeldingen in het menu
In plaats van gewone tekst ondersteunt het cms ook afbeeldingen voor de menu-items. Dit kan handig zijn om mooi weergegeven menu-items te realiseren en/of fonts toe te passen die standaard niet mogelijk zijn.
Om afbeelding bij een menu mogelijk te maken moet dit zijn aangegeven bij de configuratie van de stijl. De redacteur kan dan bij het aanmaken/wijzigen van een menu-item een afbeelding kiezen en eventueel de afmeting beļnvloeden.
Als een menu-item een afbeelding heeft, dan zal het cms voor dat menu-item de volgende css toevoegen:
<style type="text/css">
#topmenu1 { background: url(/website/images/hoofdmenu/menu.gif) 0 0 no-repeat; width:88px; height:32px; }
</style>
Het eerste hoofdmenu-item krijgt als achtergrond een afbeelding. De hoogte en breedte zijn zoals ingesteld bij het menu-item. Om de afbeelding zichtbaar te maken en de tekst te laten verdwijnen dienen in de css van de vormgeving de volgende regels opgenomen te zijn:
#menu span {
display: none;
}
#menu a {
display: block;
height: 16px;
}
Merk op: de hoogte van een menu-item (16px) is de helft van de hoogte van de afbeelding (32px.)
Roll-over/hover effect
Per menu-item kan slechts 1 afbeelding gekozen worden: een roll-over effect dient gerealiseerd te worden via css en door de gewone en roll-over afbeelding in 1 afbeelding te combineren; de zogenaamde Sliding Door-techniek.
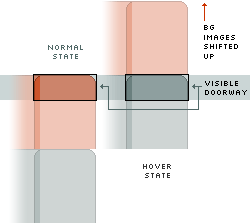
Zoals hierboven te zien is de hoogte van de afbeelding 32px. De ingestelde hoogte van een menu-item is echter 16px. Hierdoor is slechts de bovenste helft van de afbeelding zichtbaar. Door in de css op de hover de achtergrondafbeelding 16px (= halve hoogte) omhoog te schuiven komt de onderste helft in beeld:
#menu a:hover {
background-position: 0 -16px;
}
Zie onderstaande illustratie ter verduidelijking:

Op deze manier is het ook mogelijk het menu-item te hilighten als het het huidige menu-item is door de classname current te gebruiken:
#menu a:hover, #menu a.current {
background-position: 0 -16px;
}
Het is ook mogelijk drie toestanden in afbeelding te vangen: gewoon, roll-over en als huidig menu. Maak hiervoor een afbeelding met de drie varianten (afbeelding is dus 3x zo hoog) en de volgende css:
#menu a:hover {
background-position: 0 -16px; /* schuif afbeelding 1x omhoog */
}
#menu a.current {
background-position: 0 -32px; /* schuif afbeelding 2x omhoog: 2 x -16px = -32px */
}
Meer over deze techniek, die natuurlijk ook te gebruiken is voor een 'vaste' vormgeving waarbij de vormgever zelf de afbeeldingen bepaald, is te vinden in Sliding Doors of CSS, Part I en Part II.