Edit: <!-- TMPL_IF NAME="edit" -->
De edit variabele is een belangrijke variabele! Het geeft namelijk aan of de html pagina in het cms wordt gebruikt of niet.
Als de edit variabele de waarde 1 heeft dan wordt de html pagina dus in het cms getoond. Dit kan van belang zijn om bepaalde zaken juist wel of niet te tonen en/of uit te voeren (bijvoorbeeld javascript.)
In de basis html pagina staat bijvoorbeeld de volgende html:
...
<div id="tekst" <!-- TMPL_IF NAME="edit" --> contenteditable="true" <!-- /TMPL_IF -->>
<!-- TMPL_VAR NAME="tekst" -->
</div>
<!-- TMPL_IF NAME="edit" -->
<textarea id="tekstedit" unselectable="off" contenteditable="true"> </textarea>
<!-- /TMPL_IF -->
...
In normaal Nederlands staat hier: als de html pagina in het cms wordt gebruikt zet dan het attribuut contenteditable op true zodat de tekst in de DIV met ID tekst bewerkt kan worden door de redacteur, en maak de textarea beschikbaar.
Op het moment dat de pagina gepubliceerd gaat worden, dan wordt de pagina niet meer bewerkt en heeft de edit variabele de waarde 0. In dat geval zal de html tussen de TMPL_IF en /TMPL_IF worden weggelaten door het cms. Het resultaat is dan:
...
<div id="tekst">
... (tekst ingevoerd door de redacteur) ...
</div>
...
De edit variabele kan dus eventueel ook worden gebruikt om bijvoorbeeld javascript juist wel of niet uit te voeren in het cms.
Een praktisch voorbeeld
Voor een stijl is het gewenst dat alle afbeeldingen die een redacteur plaatst in de tekst een kader krijgen. Het is echter niet de bedoeling dat de redacteur zelf met een tekenpakket aan de slag gaat. Als hij een afbeelding plaatst met een bepaalde naam dan moet het cms (of beter: de javascript van de vormgever) de afbeelding vervangen met een afbeelding dat als kader dienst doet en de afbeelding zelf als achtergrond instellen.
 |
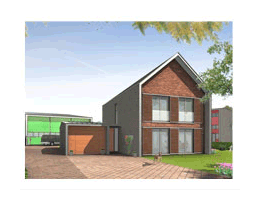
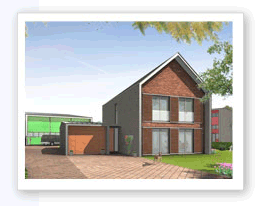
Het cms maakt dus van de afbeelding links automatisch een afbeelding met kader zoals rechts. |  |
Om bovenstaande 'truc' uit te voeren is wat javascript vereist dat alleen in het cms moet werken. Als de website eenmaal is gepubliceerd is de javascript niet meer nodig. Immers, er is dan geen redacteur meer aan het werk die afbeeldingen in zou kunnen voegen die bewerkt moeten worden.
De javascript wordt zoals hieronder getoond in de <head> van de html pagina opgenomen. Door de TMPL_IF met de edit variabele zal deze javascript alleen in het cms in de pagina staan en niet in de gepubliceerde website. (Bezoekers die eventueel de html code van de pagina zouden bekijken zien dus helemaal niets terug van onderstaande.)
<head>
...
<!-- TMPL_IF NAME="edit" -->
<script type="text/javascript">
function fixImg() {
// haal alle afbeeldingen op die in het tekst vlak staan
var img = document.getElementById("tekst").getElementsByTagName("IMG");
for (var i = 0; i < img.length; i++) {
// als de naam van de afbeelding eindigt op _kader moet het in ene kader worden gezet
if (img[i].src.indexOf("_kader.") != -1) {
img[i].width = 169;
img[i].height = 132;
var path = "";
// verwijder eventueel de onnodige base van de url
if (img[i].src.indexOf(document.getElementsByTagName("base")[0].href) == 0) {
path = img[i].src.substr(document.getElementsByTagName("base")[0].href.length);
} else {
path = img[i].src;
}
// stel de afbeelding in als achtergrond en...
img[i].style.background = "url("+path+") 5px 5px no-repeat";
// 'leg' daar overheen het kader
img[i].src = "css/mijnstijl/gfx/frame.gif";
}
}
}
AddToInitArray(fixImg);
</script>
<!-- /TMPL_IF NAME="edit" -->
...
</head>